Nell'articolo precedente abbiamo detto in maniera generale cos'è la SEO e a che cosa serve. Oggi invece come primo capitolo della "saga" voglio illustrarti come scrivere un titolo SEO su blogger, o qualsiasi altra piattaforma, e l'utilità di scrivere un articolo con un titolo SEO friendly.
Ormai tutti sappiamo che per essere visibili gratuitamente sul web bisogna utilizzare alcune tecniche SEO per ottimizzare il nostro blog e renderlo visibile sui motori di ricerca.
Una delle tecniche SEO è proprio la scrittura di un titolo adeguato.
NB: In qualche articolo troverete come limite 12 parole, io mi sono sempre posto come "vincolo" i 65 caratteri proprio perchè se utilizzassi parole lunghe il mio titolo sarebbe tagliato.
Titolo non SEO: "Prestazione da 10!"
Titolo SEO: "Sydney, doppietta di Del Piero! 2 gol al Melbourne, finisce 2-0"
Ormai tutti sappiamo che per essere visibili gratuitamente sul web bisogna utilizzare alcune tecniche SEO per ottimizzare il nostro blog e renderlo visibile sui motori di ricerca.
Una delle tecniche SEO è proprio la scrittura di un titolo adeguato.
Consigli da seguire per scrivere un titolo SEO friendly
La scrittura del titolo, per quanto banale si possa pensare, merita uno studio mirato. Quando scrivi un titolo seo devi capire quali parole usare e in che modo usarle, devi pensare in primis "come cercherei questa cosa su google?" grazie a questa domanda potrai già dare un titolo SEO al tuo articolo. Ma vediamo i punti salienti della scrittura di un articolo:1) Scrivi un titolo accattivante sia per i lettori che per i motori di ricerca
Non buttare giù titoli formati solo da parole chiave che in realtà non hanno senso, ricordati che i tuoi articoli verranno letti da esseri umani e non macchine. Trova il giusto equilibrio tra parole chiave e senso compiuto delle frasi.2) Quando crei un titolo SEO non superare i 65 caratteri
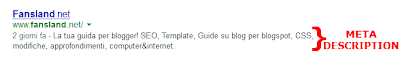
Eh si! Se scriverai un articolo con un titolo di massimo 65 caratteri (spazi inclusi) lo potrai visualizzare bene e per intero nella serp di google. Con conseguente vantaggio che tutte le parole chiave inserite siano potenzialmente utili nella ricerca.3) Utilizza parole chiave ricercabili e non frasi ad effetto
Ricordati sempre "come lo cercherei su google?". Usare frasi ad effetto non ti fornirà un ritorno di visite come te lo darebbe un titolo seo con parole chiave. Facciamo un esempio: sei un blogger sportivo e vuoi scrivere un articolo sulla doppietta di Del Piero con la maglia del Sydney.
Titolo non SEO: "Prestazione da 10!"
Titolo SEO: "Sydney, doppietta di Del Piero! 2 gol al Melbourne, finisce 2-0"
In questo esempio, come potrai vedere, ho utilizzato un titolo seo con meno di 65 caratteri utilizzando diverse parole chiave (Sydney, Del Piero, Doppietta, Melbourn, Gol). Il titolo è stato scritto per coprire più ricerhe possibili: "Doppietta Del Piero", "2 Gol Del Piero", "Sydney-Melbourn 2-0","sydney-Melbourn Del Piero" e così via...in questo modo ho più possibilità che gli utenti trovino il mio articolo cercandolo in modi diversi su Google.
Credo che il titolo NON seo non abbia bisogno di commenti.
Morale della favola...
Riassumiamo il tutto in poche righe. Per creare un titolo Seo scrivi un titolo accattivante, breve e descrittivo. Inserisci le tue parole chiave relative all'argomento che stai trattando, ma fai il tutto rispettando un massimo di 65 caratteri.
Adesso sei pronto per scrivere il tuo titolo SEO friendly.















![aggiungigadget[1] aggiungigadget[1]](http://lh6.ggpht.com/_BofonK79vPY/TKYDD5zIM7I/AAAAAAAAAFw/1B7eDSBYrIA/aggiungigadget%5B1%5D_thumb%5B3%5D.gif?imgmax=800)